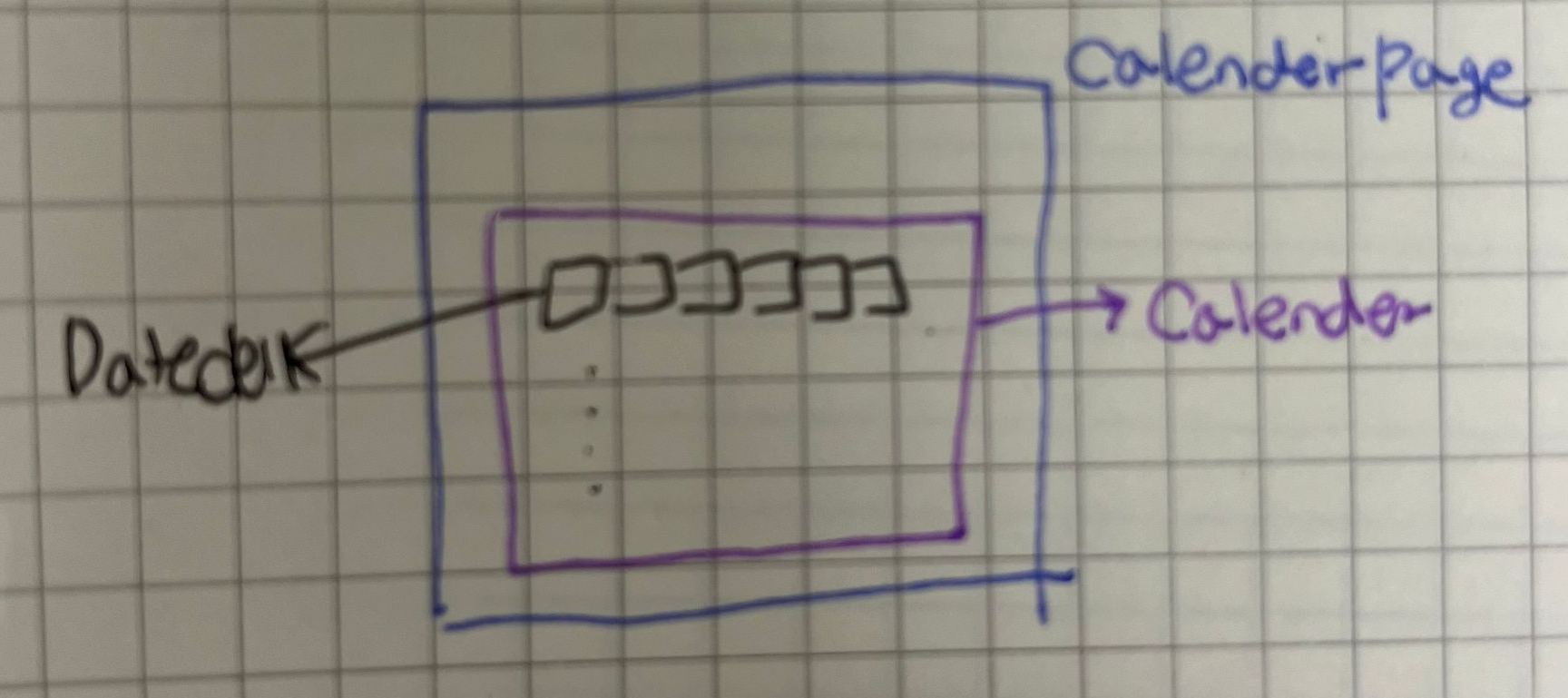
# 외부 라이브러리를 활용한 동적 스타일링달력 레이아웃초기상황 : 아래와 같은 구조로 최상위에 calenderPage가 있고 그안에 calender에서 DateCell을 이중배열 map 돌려서 달력을 구현하고 있음.# 문제상황 1목표: 상단 Header와 바텀 Navigation을 제외한 가운데 빈 공간에 DateCell로 만든 표가 헤더와 네비게이션을 제외한 영역에 알맞게 꽉차길 원함. 기기에 맞게 동적으로 스타일링 하기 위해 useWindowDimensions()를 이용해 높이를 계산하고, Header와 Navigation의..
# React-Native-Cli 환경설정 (MAC)## React Native리액트 네이티브를 개발할 때는 크게 두 가지의 방법이 사용된다.- Expo- React-Native-CliExpo는 초기 프로젝트 세팅이 쉬운 대신 필요없는 의존성이 마구 추가되어있고 필요한 라이브러리는 또 따로 설치해줘야한다. React-Native-Cli는 초기 프로젝트 세팅이 어려운 대신 원하는 의존성만 추가해서 커스텀 할 수있다. 또한 native 파일 접근 유무에 대해서도 차이를 가지고 있다. Expo는 접근할 수 없지만 React-Native-Cli는 접근 할 수 있다는 것.React 개발자인 나의 입장에서 Expo는 CRA로 프로젝트 세팅하는 것이고 React-Native-Cli는 Webpack과 같이 별도의 모듈..
와.. 이걸 내가 해냄ㅠㅠ깃허브에서 서비스와 스토리북을 동시에 배포하고자 했다.처음에는 깃허브 액션(GitHub Actions) 스크립트를 두 개로 나눠서 각각 진행하려고 했지만...결론: 한 개의 스크립트에서 모든 배포를 진행해야 한다.기본적으로 알아야 할 GitHub Pages의 URL 구조GitHub Pages의 기본 URL은 아래와 같은 구조를 가진다:https://.github.io//여기서 나는 다음과 같은 요구사항이 있었다:/ 하위에는 서비스를 배포/storybook 하위에는 스토리북을 배포심지어 SPA(Single Page Application)의 특성상 새로고침 시에도 404가 뜨지 않게 처리해야 한다.이렇게 설정하려면 단순히 두 개의 배포 스크립트를 작성한다고 끝나는 게 아니다.GitH..
@emotion을 사용하다보면 흔히 아래 오류를 볼 수 있다.You have tried to stringify object returned from css function. It isn't supposed to be used directly (e.g. as value of the className prop), but rather handed to emotion so it can handle it (e.g. as value of css prop).,You have tried to stringify object returned from css function. It isn't supposed to be used directly (e.g. as value of the className prop), but ra..
https://github.com/woowacourse-teams/2023-team-by-team/pull/901 [FE] 모바일에서 하단 메뉴 잘리는 버그 픽스 by hafnium1923 · Pull Request #901 · woowacourse-teams/2023-team-by모바일에서 하단 메뉴 잘리는 버그 픽스 이슈번호 close #900 PR 내용 모바일에서 어색하게 보였던 부분 수정 헤더 크기 줄임 네비바 크기 줄임 채팅 gap 줄이고 글씨크기 줄임 브라우저 하단에 가렸github.com 팀바팀의 모든 모바일 뷰를 내가 구현하게 되었는데,,, 모바일과 컴퓨터에 따라 같은 페이지를 다른 방식으로 보여줘야했다. 때문에 홈페이지에 접속한 디바이스에 따라 판단해서 보여주기로 했다.유저 디바이스 정보..