[React Native] SafeAreaView 하위 컴포넌트 동적으로 사이즈 조절하는 방법
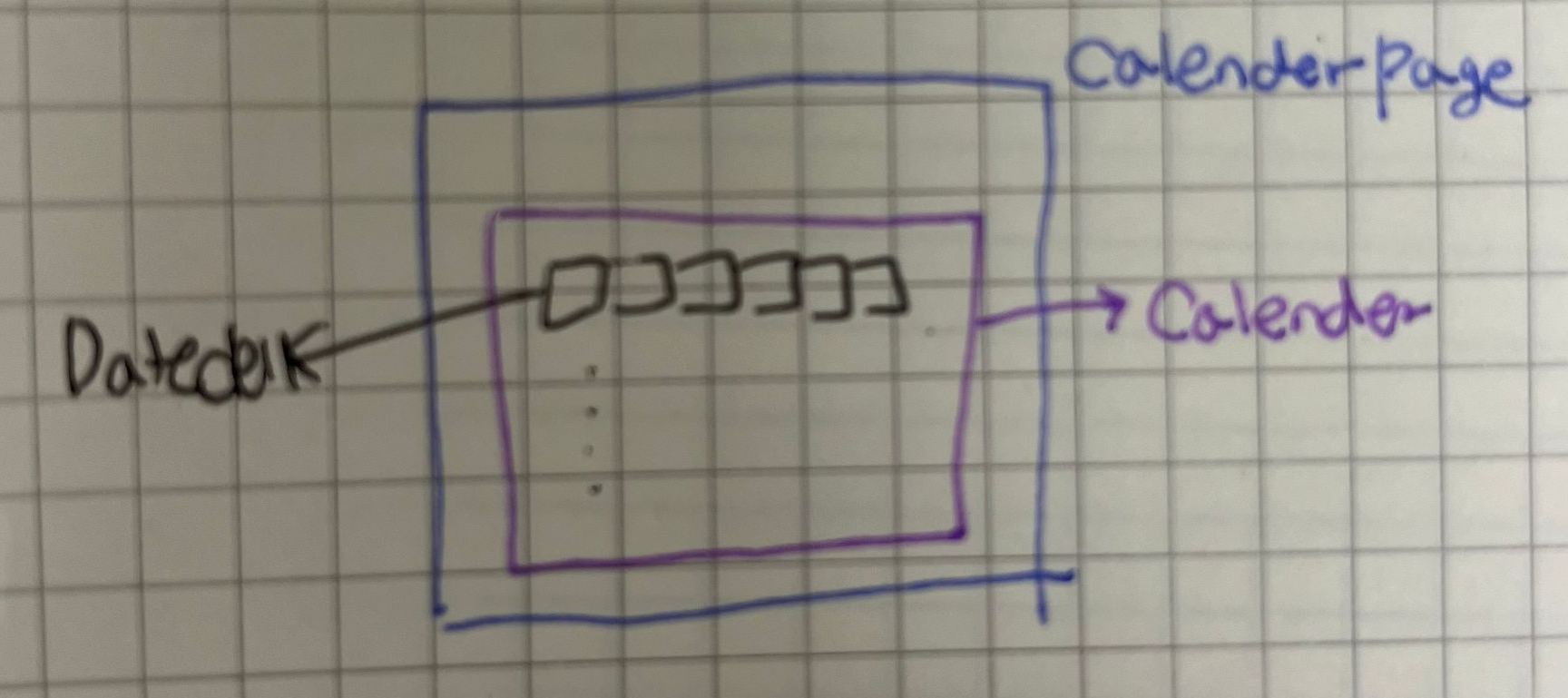
# 외부 라이브러리를 활용한 동적 스타일링달력 레이아웃초기상황 : 아래와 같은 구조로 최상위에 calenderPage가 있고 그안에 calender에서 DateCell을 이중배열 map 돌려서 달력을 구현하고 있음.# 문제상황 1목표: 상단 Header와 바텀 Navigation을 제외한 가운데 빈 공간에 DateCell로 만든 표가 헤더와 네비게이션을 제외한 영역에 알맞게 꽉차길 원함. 기기에 맞게 동적으로 스타일링 하기 위해 useWindowDimensions()를 이용해 높이를 계산하고, Header와 Navigation의..