기간: 23/07/03 ~23/07/07
저번주에 진행했던 팀 빌딩 + 기획서 픽스를 바탕으로 금요일에 있을 데모데이를 준비했다이번주는 개발을 시작할 수 있을 줄 알았는데 여러 일정때문에 밀려서 결국 프로젝트 세팅만하고 하지 못했다. 너무 아쉬웠다.. 다음주부터는 빡세게 개발 들어갈 예정이다.
이번주에 진행한 일정
- 이벤트 스토밍 결과 FigJam으로 정리
- 팀바팀 디자인 정하기
- 서비스 디자인 시안 공유 및 선정
- 로고 & 팀 색상 선정
- 페르소나 인터뷰 정리
- 사용자 스토리
- 사용자 스토리 작성
- 사용자 스토리 제출용 파일 만들기
- 기능 명세서
- 요구사항 우선순위 정하기
- 기능명세서 제출용 파일 만들기
- 컨벤션
- 전체
- 깃허브 issue, PR 탬플릿 만들기
- 프론트
- 백엔드
- 전체
- 프론트- 프로젝트 세팅 하기
- 백엔드 - JPA 구현 미션 진행
- 데모데이
- 데모데이 준비 회의
- 발표 내용 정하기
- 발표 자료 담당 정하기
- 발표자 정하기
- 발표
- 데모데이 준비 회의
별로 안했다고 생각했는데 생각보다 더 빡빡한 일주일이였다. 저번처럼 큼직큼직한 것은 없지만 자잘하게 세부 디테일을 준비하느라 바빴었다. 그리고 금요일이 1차 데모데이였기 때문에 발표 준비도 상당시간 소요되었다. 그래도 이제 정말 기획 끝.. 개발의 준비의 준비 끝…!
다음주는 프론트끼리 개발쪽 디테일 맞춰가보며 개발을 할 것 같다. 정말 드디어다.
이벤트 스토밍 결과 FigJam으로 정리
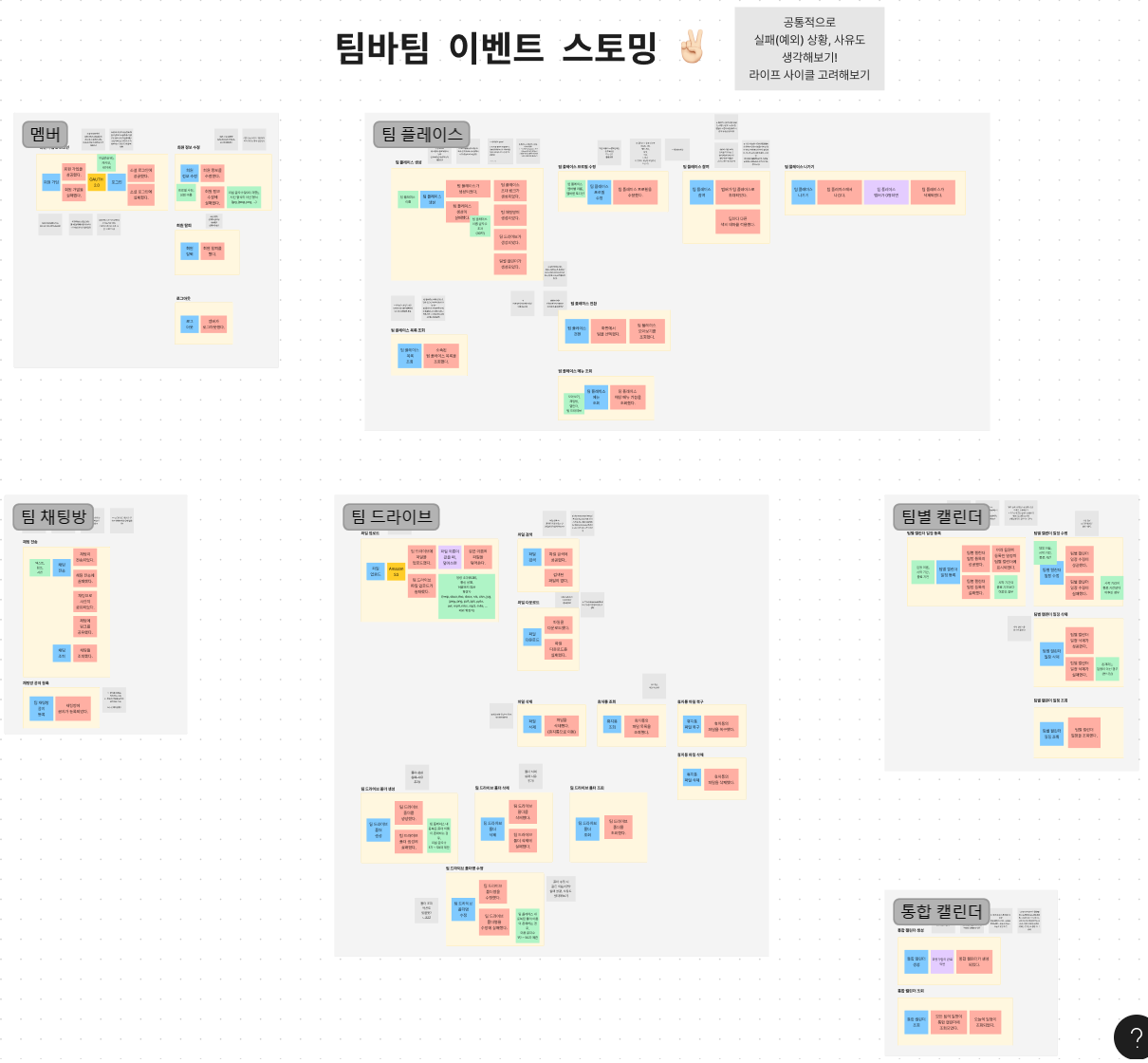
지난 주에 완성한 이벤트 스토밍의 결과를 잃어버리지 않고 자주 확인할 수 있게 온라인 툴인 FigJam으로 마이그레이션 했다. 진행하며 또 다시 든 의문들과 세부사항을 팀과 함께 정했다. 여러번 조정을 하지만 이야기를 할 수록 모두가 같은 내용을 생각하고 있다는 것이 느껴져 뿌듯했다. 아래는 마이그레이션한 결과! 회색은 궁금증과 그 설명을 적어둔거다.

팀바팀 디자인 정하기
서비스 디자인 정하기
디자인을 누구 한명에게만 맡기는 것이 불공평하다고 생각해 우리는 다같이 기간을 잡고 분위기 참고용으로 메인 페이지 하나를 만들어오기로 했다. 7명 가지각색으로 만들어와서 디자인 시안을 구경하는 것이 재미있었다. 열심히 토론하며 회의한 결과 우리는
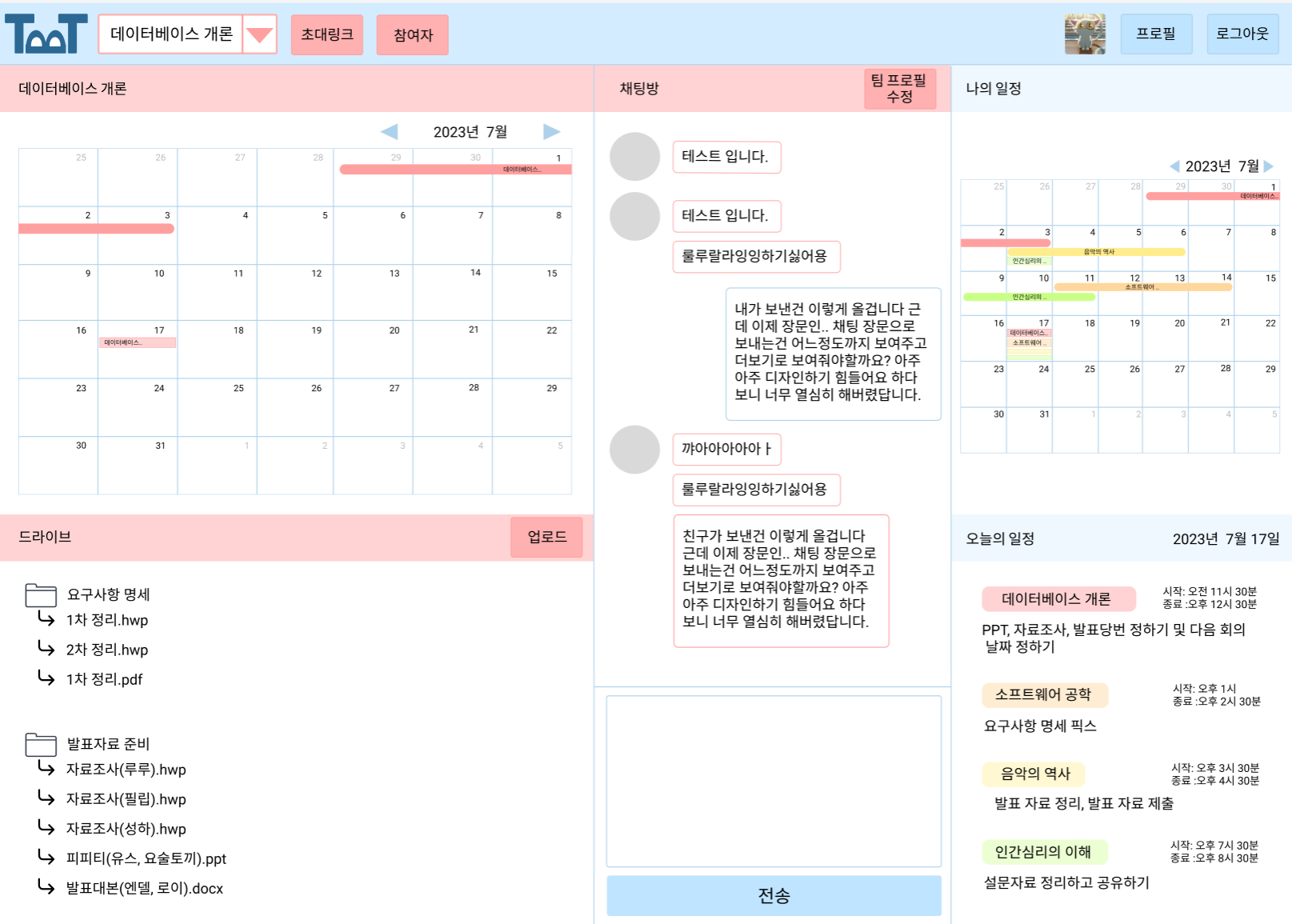
모아보기 페이지와 각 기능별 페이지를 만들기로 했다! 팀바팀의 핵심기능인 모아보기 페이지는 내가 디자인한 시안이 선택되었다. 몇시간동안 만든거라 나름 되
길 바랬는데 많이 기뻤다. 아래 사진이 내가 만든 디자인이다!

모아보기 페이지는 팀 플레이스별 메인화면 시안이다. 오른쪽 나의 일정과 오늘의 일정은 모든 탭에서 고정으로 있을 예정이다. 모든 기능들은 메인페이지에서 확인하고 사용할 수 있지만, 각 기능별 탭에서 더 다양한 기능을 활용할 수 있다.

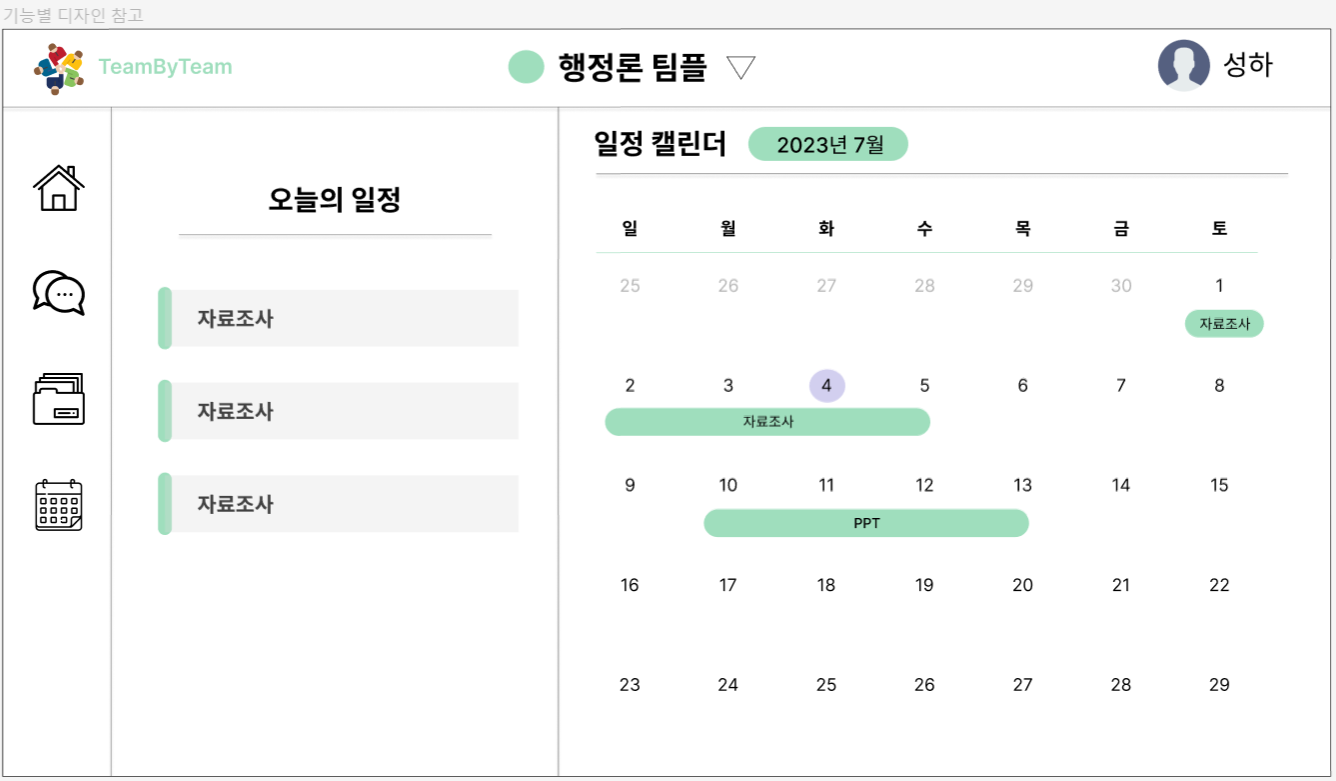
이건 성하가 만들어온거다. 왼쪽 사이드 메뉴바와 각 탭에서 보여질 화면은 이것처럼 디자인 하기로 했다. 오늘의 일정은 모아보기 페이지와 동일하게 오른쪽 사이드로 붙을 예정이다.
로고 & 팀 색상 선정
디자인 시안을 고르고 팀바팀을 대표할 로고와 색상을 정했다. 로고와 팀 색상에 대한 아이디어는 원하는 사람만 내기로 했다. 정말 다양한 아이디어가 나왔던 것 같다.

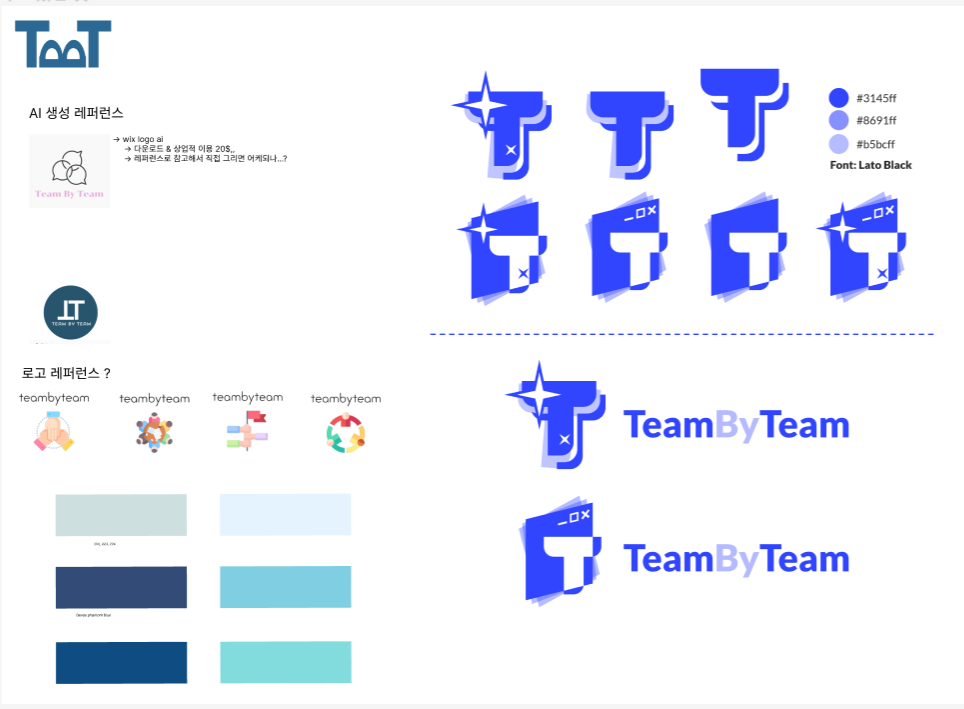
이렇게 많은 후보중에 선택된 로고는 바로 요술토끼가 디자인한 로고였다!


Team By Team의 T와 여러 플레이스를 형상화하여 사각형들을 겹쳐두었다. 지금봐도 너무 이쁘고 맘에든다. 열심히 개발해야지
페르소나 인터뷰 정리
얘는 뭐,, 다같이 확인하면서 기능 요구사항 추가한거뿐이라 생략하겠다.
사용자 스토리
사용자 스토리 작성
우리가 지금까지 진행한 이벤트 스토밍도 내가 봤을 땐 사용자 스토리의 일부지만, 확실하게 사용자의 입장에서 요구사항을 도출하기 위해 사용자 스토리를 작성했다.
이벤트 스토밍에서 나온 이벤트를 요구사항으로 사용자가 어떤 행동으로 해당 이벤트를 할건지 작성하고, 그에 따른 인수조건을 작성했다.
예를 들어 요구사항이 ‘최초 로그인시 회원가입을 할 수 있다.’라면 사용자 스토리는 아래처럼 작성한다.
요구사항 최초 로그인시 회원가입을 할 수 있다.
| 사용자 스토리 | 나는 멤버로서 팀바팀 서비스를 이용하기 위해 회원가입 기능을 원한다. |
| 인수 조건 | given : 로그인 페이지에서 |
| given : 소셜 로그인 성공 시 | |
| when : 등록된 회원 정보가 없으면 | |
| then : 회원 가입을 성공했다. |
사용자 스토리 제출용 파일 만들기
노션에 작성한 것을 제출용으로 다듬었다. 아래는 전체 사용자 스토리이다.
기능 명세서
요구사항 우선순위 정하기
사용자 스토리에서 나온 요구사항과 사용자가 특별한 행동을 하지 않아도 서비스가 제공해야하는 요구사항을 합쳐 기능명세서(요구사항 명세서)를 정리했다. 명세서를 정리하며 해당 요구사항에 필요한 추가정보를 기입했다. 기입한 후에는 요구사항들의 우선순위를 정리했다. 우선순위의 기준은 아래와 같다
- 상 : 없으면 안돼 (필수) 🚨
- 중 : 웬만하면 있으면 좋다 ✅
- 하 : 시간이 있으면 하자 💤
상은 프로젝트 기간동안 무조건 있어야하는 기능이다. 우리가 생각했을 때 서비스가 제대로 돌아가려면 없으면 안되는 기능인 것이다. 멤버를 생각하면 회원가입은 필수지만 회원탈퇴는 필수가 아니다. 서비스를 이용하는 것에 탈퇴는 없으면 서비스를 이용하기 어려워 지는 것이 아니기 때문이다.
근데 정리를 하다보니 대부분이 상이었다ㅋㅋㅋㅋ 애초에 이벤트 스토밍 할 때 힘들 것 같은 부분은 다 빼서 그런지 최소에서 약간 발전한 요구사항만 있었다..ㅋㅋ
아무래도 힘들어보이지만 그래도 해야지 뭐 어쩌겠어👀
기능 명세서 제출용 파일 만들기
이것도 제출해야하는 파일이기 때문에 가독성을 위해 조금 손보았다. 아래 파일은 팀바팀의 전체 기능명세서이다.
컨벤션
다같이 하나의 프로젝트를 만드는 것이기 때문에 컨벤션을 정했다.
작게는 각 파트별 코드 컨벤션을 정하고 크게는 팀 전체가 사용할 커밋 컨벤션을 정했다.
전체
전체에서는 개발 진행순서와 커밋 컨벤션을 정했다.
자세한건 아래 링크에서 확인가능하다.
또한 Issue와 PR을 올릴 때 사용할 탬플릿도 만들었다.
프론트
백엔드
프로젝트 세팅하기
우리는 webpack 기반의 react와 typescript를 사용해 프로젝트를 세팅했다. 컴포넌트 스타일링 방법은 styled-components이다. 자세한 내용은 아래 링크에 있다.
Webpack 기반의 React & TypeScript 환경 세팅
webpack은 정적 모듈 번들러로 웹에서 사용되는 모든 자원을 번들링 해주는 도구이다. HTML 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어주는 방식을 모듈 번들링
study-rulu.tistory.com
.css VS css module VS css-in-JS ( Styled Components VS emotion)
팀 프로젝트를 진행하며 프로젝트 스타일링 방법을 선택하기전 각각의 장점과 단점을 찾아보았다. 이것말고도 더 많은 장단점이 있지만 선택에 중요한 판단이 되고 공감가능한 장단점을 위주
study-rulu.tistory.com
데모데이
데모데이 준비 회의
금요일에 진행할 데모데이의 요구사항은 아래와 같다.
공통 요구사항 (필수)
- 프로젝트 설명 ✔️
- 기획 의도 ✔️
- 서비스 소개 ✔️
- 팀의 문화/원칙 ✔️
- 사용자 스토리 & 기능 명세 공유 ✔️
- 기능 명세 전체를 발표하기 보다, 제출한 기능 명세 중 서비스의 "핵심 기능(가치)" 를 발표한다.
- 2차 데모데이에서 구현할 핵심 기능 목록 공유 ✔️
권장 요구사항
공통
2주 동안 구현한 것에 대한 데모 (option)
웹 백엔드
프로젝트 세팅
권장 주차: 1차 데모데이
- 개발(코드 컨벤션 등) 문서 만들기 ✔️
- 기술 스택 선택 및 이유 정리 ✔️
웹 프론트엔드
프로젝트 세팅
권장 주차: 1차 데모데이
- Webpack 기반의 React & TypeScript 환경 세팅 ✔️
- 개발(코드 컨벤션 등) 문서 만들기 ✔️
- 서비스 타겟 환경 및 브라우저 지원 범위 선정 ✔️
- 스타일링 방법 선택 및 이유 정리 (기술 사용 가이드 참고) ✔️
권장 주차 없음
- (필요한 경우) 상태 관리 방법 선택 및 이유 정리 (기술 사용 가이드 참고)
요구사항에 맞게 내용과 발표자료(PPT) 담당을 정했다.
참고로 원래 발표자는 필립과 유스였는데 발표 전날 유스가 많이 아파서 내가 발표를 맡게 되었다.
아래는 우리가 발표할 내용이다.
공통 요구사항 - 발표 안하는 사람
- 팀소개
- 팀 이름 소개
- 팀원 소개
- 팀의 문화/원칙
- 프로젝트 설명
- 기획의도
- 프로젝트 목표, 목적
- 핵심기능 → 기획 포스터 다듬어서 잘 보이게
- 사용자 스토리 & 기능 명세 공유
- 페르소나 소개 (춘식이)
- 기능 명세 전체를 발표하기 보다, 제출한 기능 명세 중 서비스의 "핵심 기능(가치)" 를 발표
- 2차 데모데이에서 구현할 핵심 기능 목록 공유
백엔드 - 데모데이 담당자가 만들고 나머지는 피드백
- 개발(코드 컨벤션 등) 문서 만들기
- 기술 스택 선택 및 이유 정리(권장)
프론트 - 데모데이 담당자가 만들고 나머지는 피드백
- Webpack 기반의 React & TypeScript 환경 세팅
- 개발(코드 컨벤션 등) 문서 만들기
- 서비스 타겟 환경 및 브라우저 지원 범위 선정
- 스타일링 방법 선택 및 이유 정리 (기술 사용 가이드 참고)
발표 후기
필립과 계속 맞춰보면서 대본을 외웠다. 내가 만든 ppt가 아니라 그런지 대본을 외우는 것이 꽤나 어려웠다. 말이 꼬이는 곳에 계속 꼬여서 긴장을 많이 했던 것 같다. 그래도 나름 발표 자체는 잘한 것 같은데 문제는 Q&A였다. 내가 무슨 소리를 하는지도 모르겠고 질문의 의도를 모르고 핀트를 벗어난 대답도 했다ㅋㅋ 조금 부끄럽고 속상하지만 발표는 하다보면 느는거니까… 또 레벨1의 레벨인터뷰를 생각해보면 질문을 벗어난 대답을 하는게 많이 줄어든 것 같기도해서 다음에 발표를 하게 된다면 더 잘할 수 있을 것같다. 또 필립이 대답하는데 우리가 한거 안했다고 하길래 바로 필립한테 마이크 달라해서 했다고 대답함.. 당황했지 미안해 필립😂😂 아무튼! 데모데이 발표도 유튜브에 올라온다 하니까 나중에 링크 달아놔야겠다. 좀 쪽팔린데ㅋㅋ Q&A는 잘라서 올려줬으면 좋겠다.
이번주도 한게 많네.. 근데 문서작업이 많아서 뭐 쓸건 없다. 다음주부터는 찐찐찐 개발임ㅋㅋㅋㅋ 나랑 유스랑 요토 모두 개발 스타일이 많이 달라서 맞춰갈게 많을 것 같다. 주말동안 빡공하지 못해서 조금 떨린다… 암튼! 수고
'우아한 테크 코스 회고 > 레벨 3' 카테고리의 다른 글
| 팀바팀 5주차,6주차 회고(폭풍 개발과 3차데모데이) (0) | 2023.08.04 |
|---|---|
| 팀바팀 4주차 회고 (2차 데모데이) (0) | 2023.07.23 |
| 팀바팀 3주차 회고 (개발 시작) (0) | 2023.07.16 |
| 우아한테크코스) 팀바팀 1주차 회고(팀 빌딩의 주) (2) | 2023.06.30 |
